Som webbplatsägare har du kanske upplevt den tröga laddningshastigheten på din webbplats orsakad av den stora bildstorleken. Sökmotorer och besökare lägger stor vikt vid snabba laddningshastigheter, därför är det avgörande att optimera dina bilder för att förbättra din webbplats hastighet.
I denna guide kommer vi att diskutera hur du minskar din fotostorlek och de bästa metoderna att följa när du optimerar bilder för din webbplats.
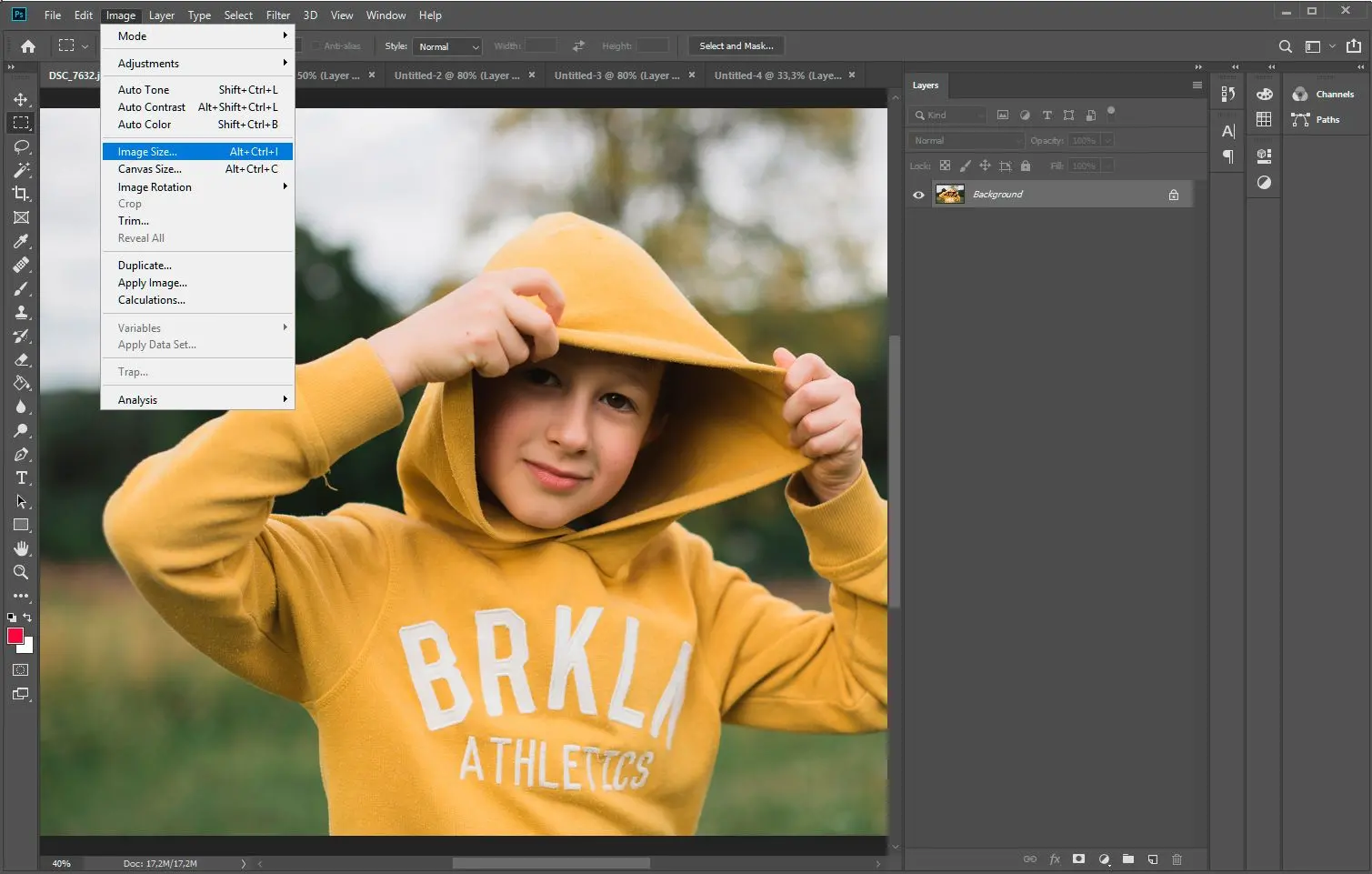
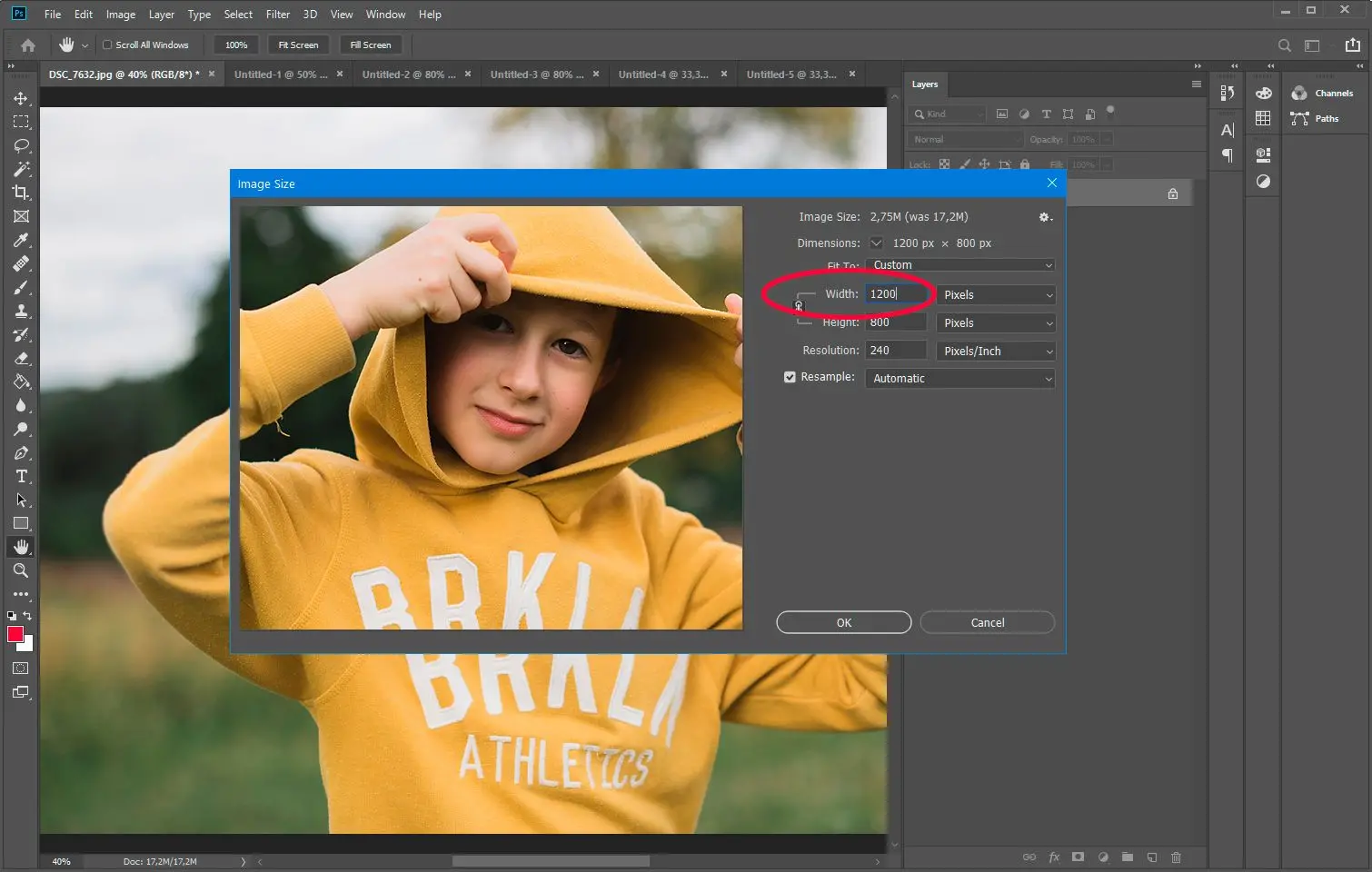
1. Ändra storlek på bilder från MB till KB
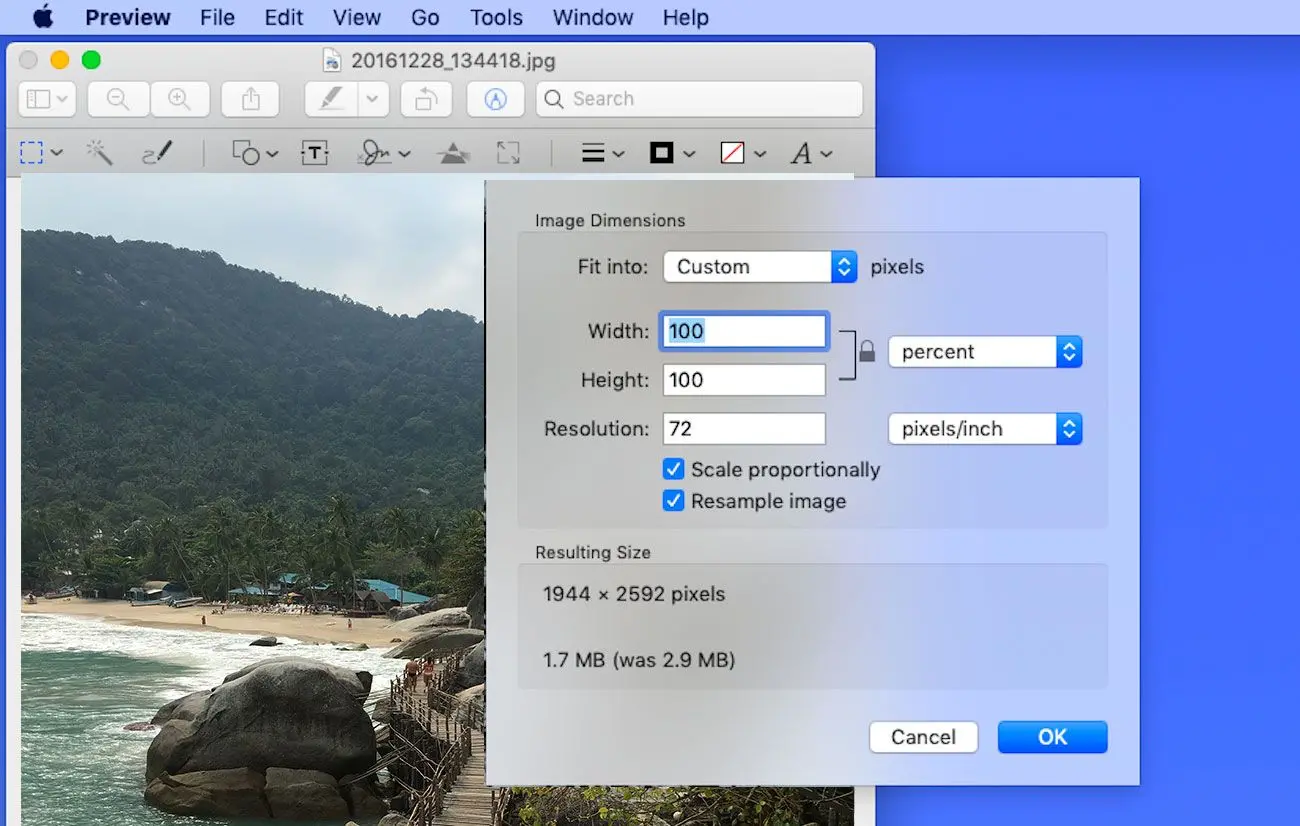
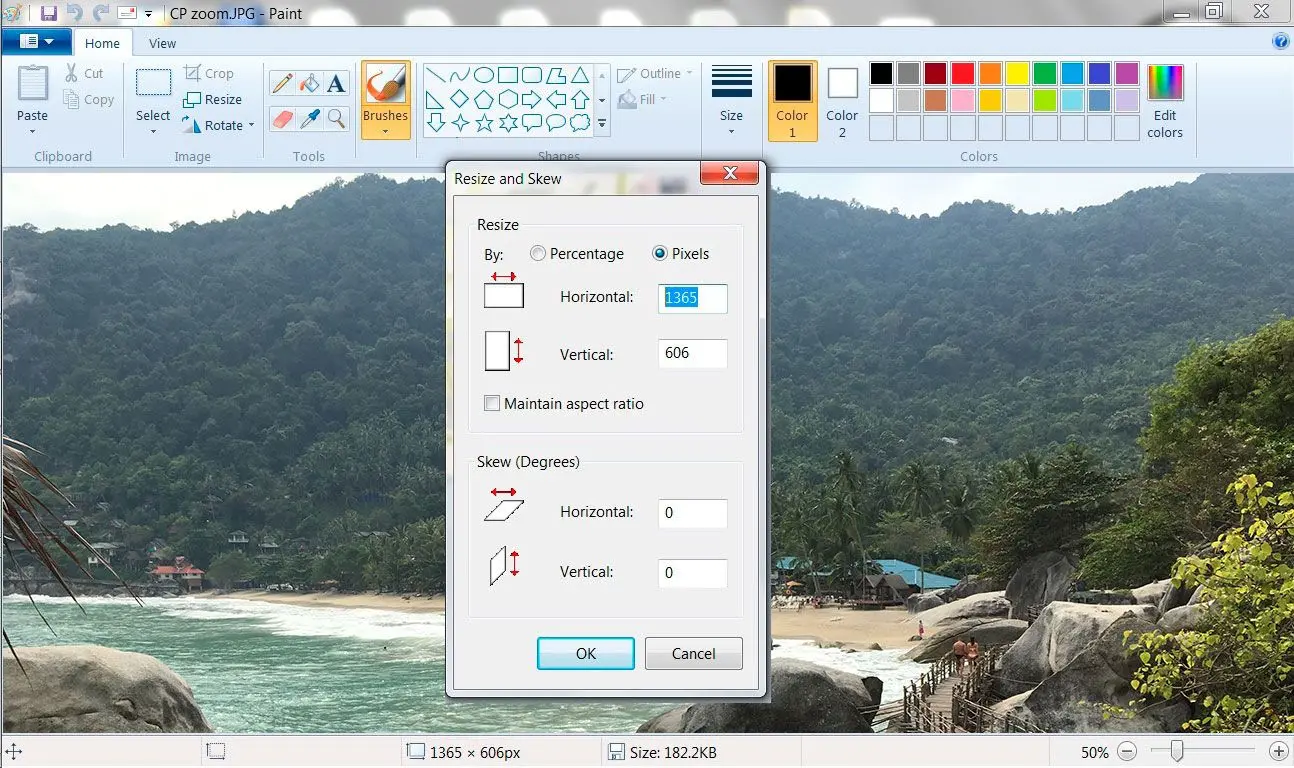
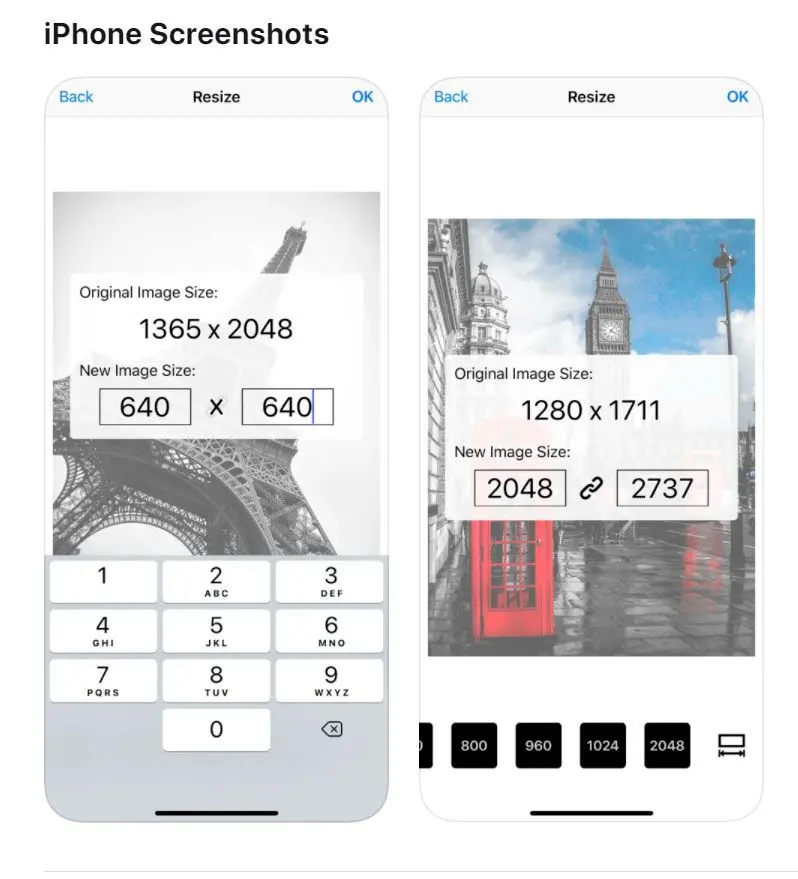
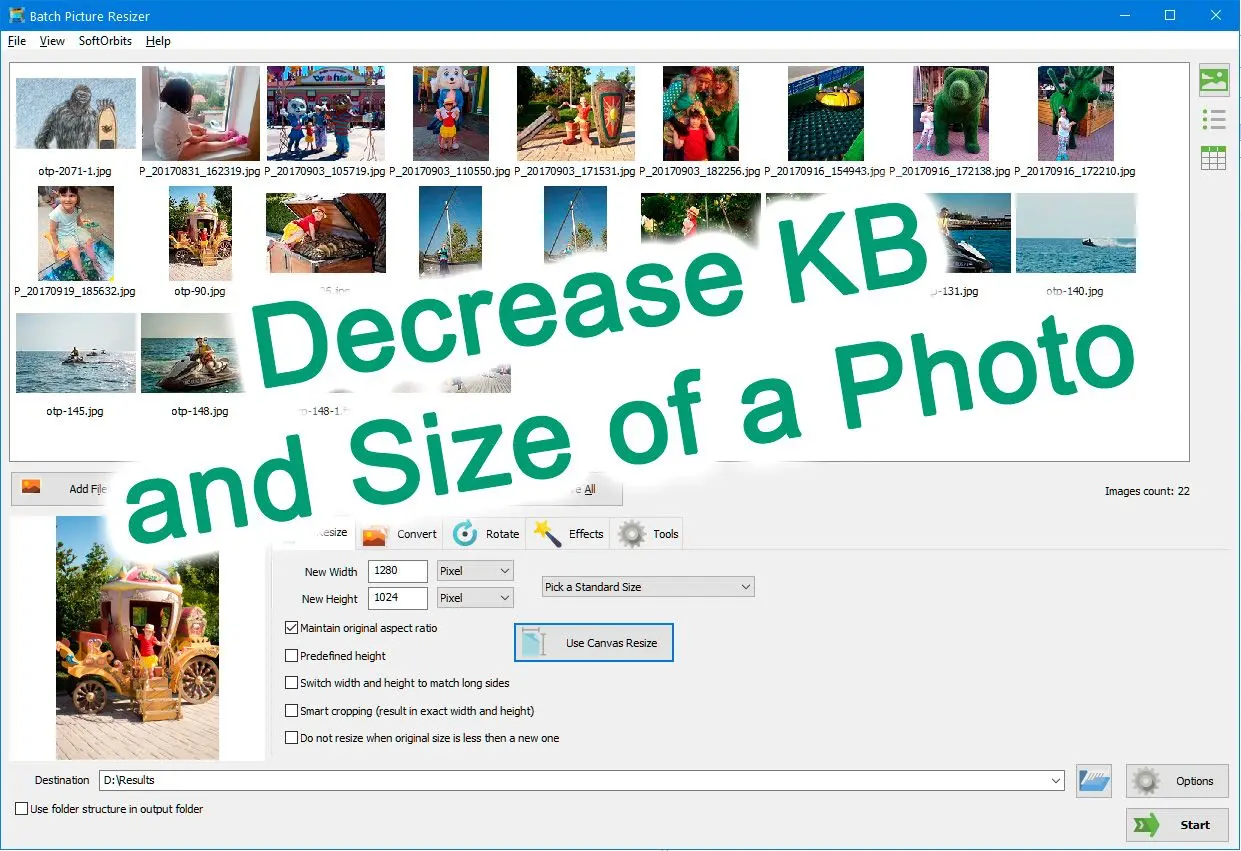
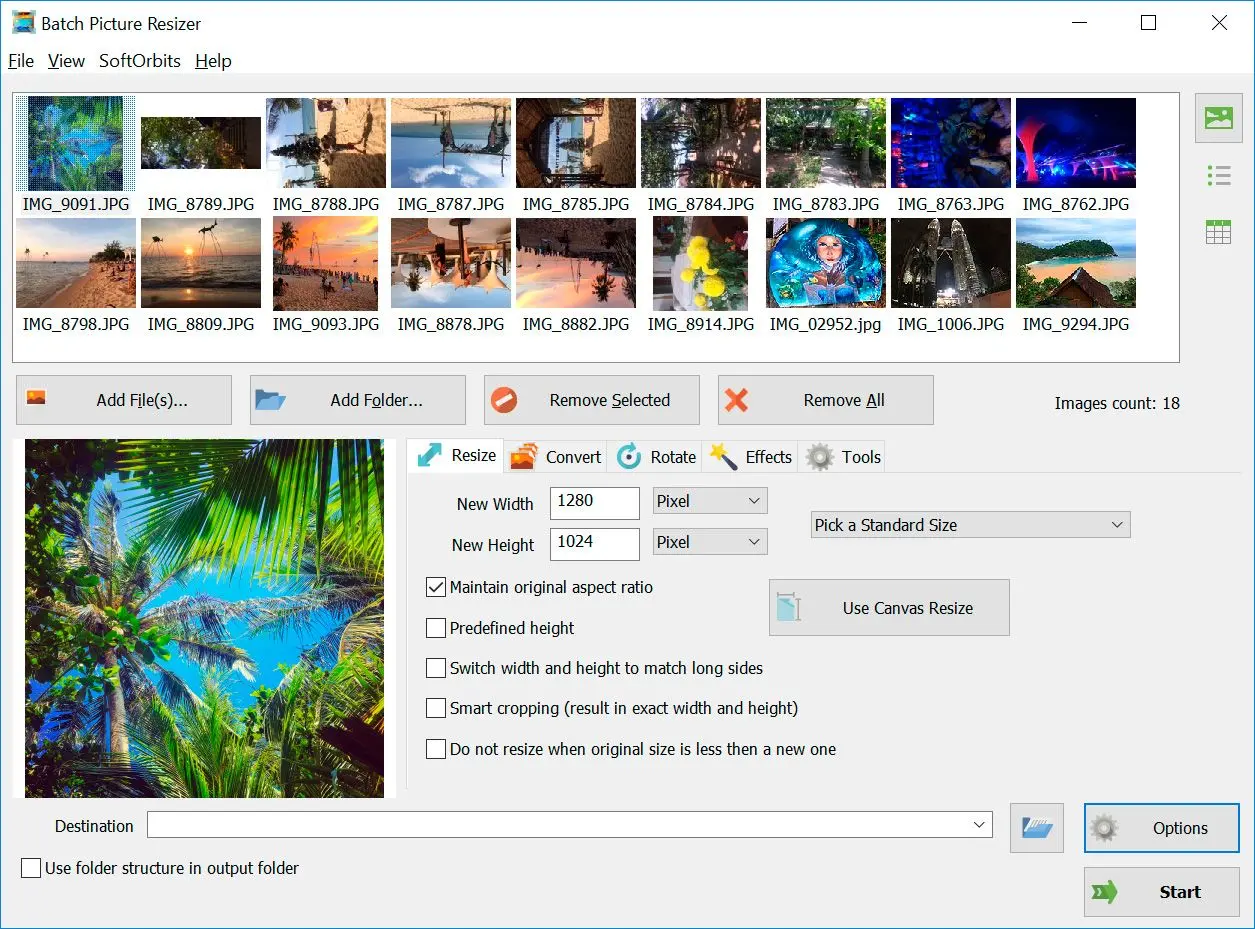
Ju större bilden är, desto högre är dess storlek. Därför hjälper det att ändra storlek på bilden till exakt den storlek du behöver för att minska bildstorleken. Om din webbplats bredd till exempel är 1000 pixlar, finns det ingen anledning att ladda upp en bild som är 2000 pixlar bred. Genom att minska bildstorleken minimerar du storleken utan att offra kvaliteten.
2. Komprimera bilder
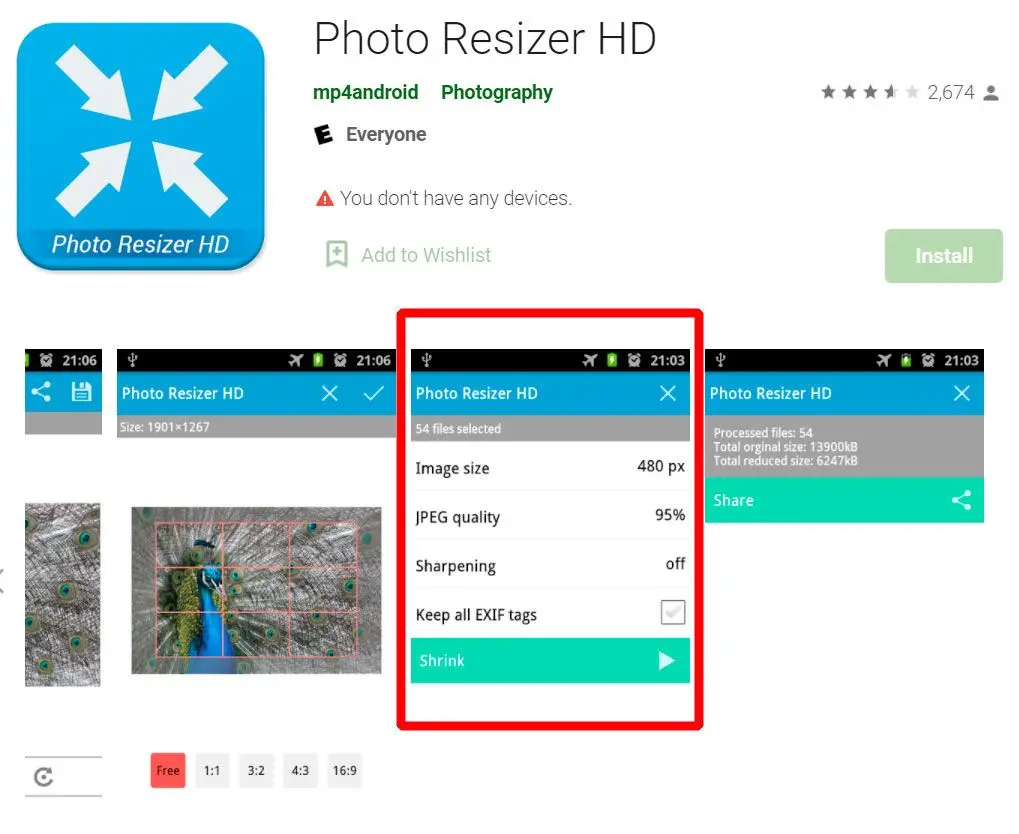
Bildkomprimering innebär att minska storleken genom att eliminera onödig data utan att kompromissa med bildkvaliteten. Många onlineverktyg finns tillgängliga för att komprimera bilder, såsom TinyPNG, JPEG Optimizer och Compressor.io. Bilden laddas upp till valfritt verktyg, vilket komprimerar bilden och bibehåller dess kvalitet. De flesta av dessa verktyg tillåter komprimering av bilder i bulk, vilket sparar tid.
3. Välj rätt filtyp
Val av korrekt filtyp är avgörande för att minska bildstorleken. De tre vanligaste bildfiltyperna för webbplatser är JPEG, PNG och GIF.
JPEG-bilder är lämpliga för fotografier och komplexa bilder med många färger, medan PNG-filer lämpar sig bäst för grafik, logotyper och transparenta bilder. GIF-filer används bäst för enkla bilder, såsom ikoner eller logotyper, som inte kräver mycket detaljer.
4. Använd plugin för bildoptimering
Om du använder ett innehållshanteringssystem (CMS) som WordPress [3] kan du installera plugin för bildoptimering som WP Smush och ShortPixel. Dessa plugin komprimerar och optimerar automatiskt bilder, vilket minskar deras storlek utan att påverka kvaliteten.
5. Utnyttja innehållsleveransnätverk (CDN)
Ett innehållsleveransnätverk (CDN) [4] kan hjälpa till att snabba upp din webbplats genom att cacha dina bilder på flera servrar över hela världen. När besökare begär en bild från din webbplats, serverar den server som är närmast dem den, vilket minskar laddningstiden. Tjänster som Cloudflare och MaxCDN är bra alternativ att överväga.
Så, vilket verktyg är bäst val?
Optimering av bilder är ett viktigt steg för att förbättra webbplatsens hastighet och användarupplevelse. Genom att ändra storlek, komprimera och välja rätt filtyp kan bildfilernas storlek reduceras avsevärt utan att offra kvaliteten.